Color
Además del logotipo y el rojo de Red Hat®, que son nuestro sello distintivo, nuestros colores principales (rojo, negro y blanco) son los que más se asocian a nuestra marca. Los utilizamos para generar una buena impresión, y están presentes desde el comienzo de cada proyecto.
Comience con nuestra gama de colores principales
Rojo de Red Hat
#EE0000
R 238 G 0 B 0
C 0 M 98 Y 85 K 0
PMS 1788
Blanco
#FFFFFF
R 255 G 255 B 255
C 0 M 0 Y 0 K 0
Blanco
Negro
#000000
R 0 G 0 B 0
C 60 M 40 Y 40 K 100
Negro intenso
El rojo es un color intenso, así que en lugar de usarlo de fondo, aplicamos unos cuantos toques sobre una base blanca, gris o negra, y disponemos los elementos de manera sencilla y dejando espacio entre ellos, lo cual permite que el diseño luzca más amplio y atractivo, sin sacrificar el impacto que genera.
Utilice un fondo blanco o neutro que dé la sensación de amplitud, y evite colocar demasiados elementos para que no luzca muy cargado. Los diseños amplios y abiertos permiten destacar los elementos más importantes de nuestro mensaje.
El color rojo de Red Hat es uno de los recursos característicos de nuestra marca. Utilícelo siempre para realzar el diseño y reflejar la verdadera esencia de Red Hat.
Use un fondo neutro con toques de color rojo y muchos espacios libres.
El rojo es un color intenso, así que en lugar de usarlo de fondo utilice una base neutra.
Elija el rojo de Red Hat para realzar lo que necesite.
No use tonos más claros u oscuros de rojo para acentuar nada.
Agregue colores de nuestro círculo cromático amplio
En los casos en que tenemos que usar otras tonalidades además del rojo, por ejemplo para darle cierto estilo al mensaje o para contar alguna historia en particular, podemos utilizar una paleta de colores común, o bien crear una nueva con los colores del círculo cromático amplio de Red Hat.
Elija una paleta de colores comunes
Paleta 1
Paleta 2
Paleta 3
Paleta 4
Cree una paleta de colores a partir de nuestro círculo cromático
El círculo cromático amplio comienza con el rojo de Red Hat e incluye nueve colores más, desde el naranja hasta el púrpura. Podemos optar por usar tonos más claros u oscuros de esos colores. A continuación le mostramos tres opciones de tonalidades más claras y tres más oscuras para cada color.
Colores saturados
No utilice más de dos de estos colores, además del rojo.
Tonalidades más oscuras
Utilícelas como colores neutros o para agregar sombras, no como los principales.
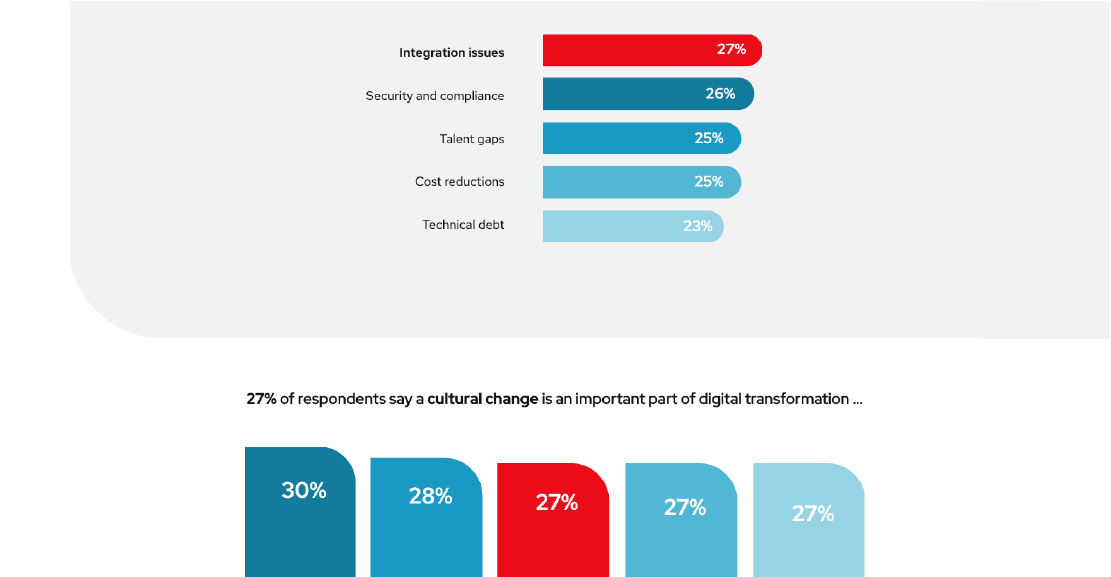
Tonalidades más claras
Utilícelas en diagramas y hojas de cálculo para destacar ciertos elementos.
Incluso si agregamos colores del círculo cromático, debemos asegurarnos de reflejar la esencia y el estilo de nuestra marca. Tenga en cuenta los siguientes principios:
Comience con espacios en blanco
Los espacios en blanco no siempre son blancos. Utilice un fondo amplio con un diseño sencillo, para evitar que luzca muy cargado.
Realce ciertos elementos con rojo
Todas las paletas deben incluir el rojo de Red Hat, que podemos utilizar para añadir equilibrio a la composición.
Utilice un máximo de dos colores saturados
Para diseñar una paleta que refleje la esencia de Red Hat, no utilice más de dos colores saturados, además del rojo. De lo contrario, su diseño lucirá descuidado y desordenado.
Utilice el azul y el púrpura cuidadosamente
Estos colores podrían representar nuestra relación con IBM, así que cuando los utilice, tenga en cuenta que la marca Red Hat debe ser siempre independiente.
Elija colores que combinen y contrasten.
No combine colores muy vivos, ni tonos con poco contraste.
Si utiliza pocos colores, deje el rojo para realzar los elementos principales y emplee tonalidades más claras y más oscuras para generar equilibrio.
Evite el uso de tres colores saturados en una paleta limitada de colores.
Colores para diferentes usos
Todos nuestros trabajos deben mantener la esencia y el estilo de Red Hat, aunque no usemos el rojo. Siga las prácticas recomendadas para asegurarse de que los colores que utilice transmitan el mensaje de forma adecuada y comprensible, independientemente del diseño.
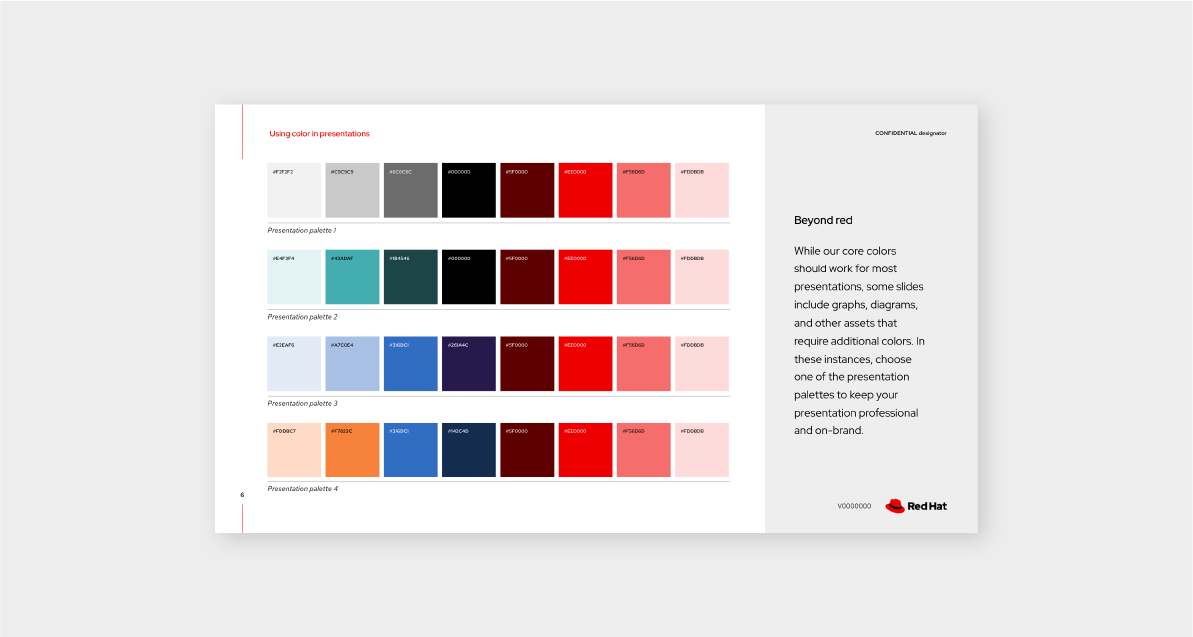
Los colores de las presentaciones
Las presentaciones siempre deben reflejar la esencia de Red Hat, ya sea que se utilicen de manera interna o externa. Utilice la plantilla de presentación, la cual incluye nuestros colores principales y los lineamientos para utilizar la paleta amplia, que le servirán para aprender a incorporar colores a los elementos de una presentación, como los gráficos y los diagramas.
Los colores de las ilustraciones
Las ilustraciones nos permiten contar historias conceptuales de forma llamativa, de una manera que no es posible con las fotografías o los íconos. Además, también las empleamos para describir ideas con varios matices. Si opta por la gama de colores principales y utiliza el rojo para realzar ciertos elementos, se asegurará de que las ilustraciones reflejen el estilo de Red Hat; sin embargo, la paleta más amplia lo ayudará a lograr el tono adecuado para la historia.
Los colores que favorecen la lectura
A la hora de crear diseños digitales o para imprimir, tenga en cuenta el contraste de los colores y la facilidad de lectura. Los colores muy claros o muy oscuros pueden impedirnos visualizar la información importante, como los mensajes, las advertencias o los anuncios. Si desea verificar cómo se ve su diseño, utilice una aplicación como Color Oracle, que le muestra cómo verán los distintos colores las personas con problemas de visión.
La elección de colores para la experiencia del usuario
A la hora de elegir los colores para nuestro sitio web y otras interfaces somos precavidos, ya que buscamos la uniformidad y la facilidad de uso. Optamos por paletas y colores específicos que aumenten la visibilidad en la pantalla y sean fieles a la gama de colores de nuestra marca.
Los colores para los productos promocionales
Los productos promocionales de una marca no son solo bolígrafos y camisetas, sino que representan mucho más. Los utilizamos para que nuestra marca genere un mayor impacto y para que el público se sienta parte de ella; por eso, utilice la paleta de colores principales. Si decide elegir otros, procure que sean los mismos que utilizará su programa o grupo para otras aplicaciones.